Data Categories displayed in tree structure on Visualforce
Hello,
I am back with a small topic for development which is to display data categories in tree structure as Salesforce displays. This is not a big task and everyone can have their own style to build it.I spent some time building this so sharing my idea with all.
This situation came to me as part of enhancement of PKB(Public Knowledge Base) package where I need to replace their select list sidebar to Salesforce similar structure(Tree structure) for displaying categories.
Prerequisite
You should be a knowledge user and Data Categories feature should be enabled in Salesforce.
First of all , you have to carefully choose which library you will use to make this structure. There are lot of libraries out in market which does the Job. All we need to find an appropriate library and how to use it with Salesforce.
I preferably chose jqTree as I was easily able to create JSON structure required for this library and it did the trick. You can also check following libraries for this:
How to start?
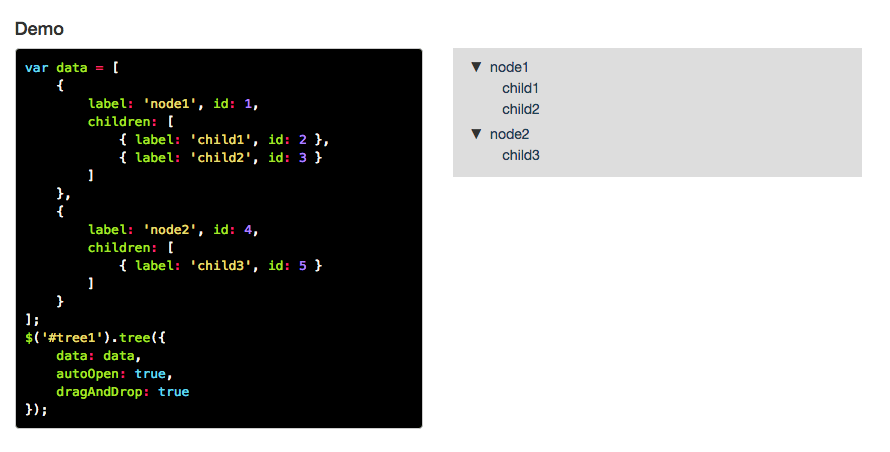
You just need to implement following structure and library will do everything for you.

Following is the code implemented.
I have used recursion to create child nodes for sub categories according to above structure.
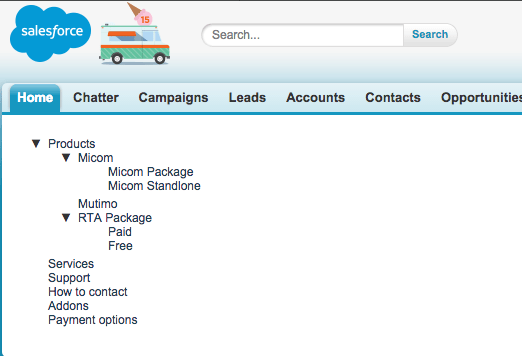
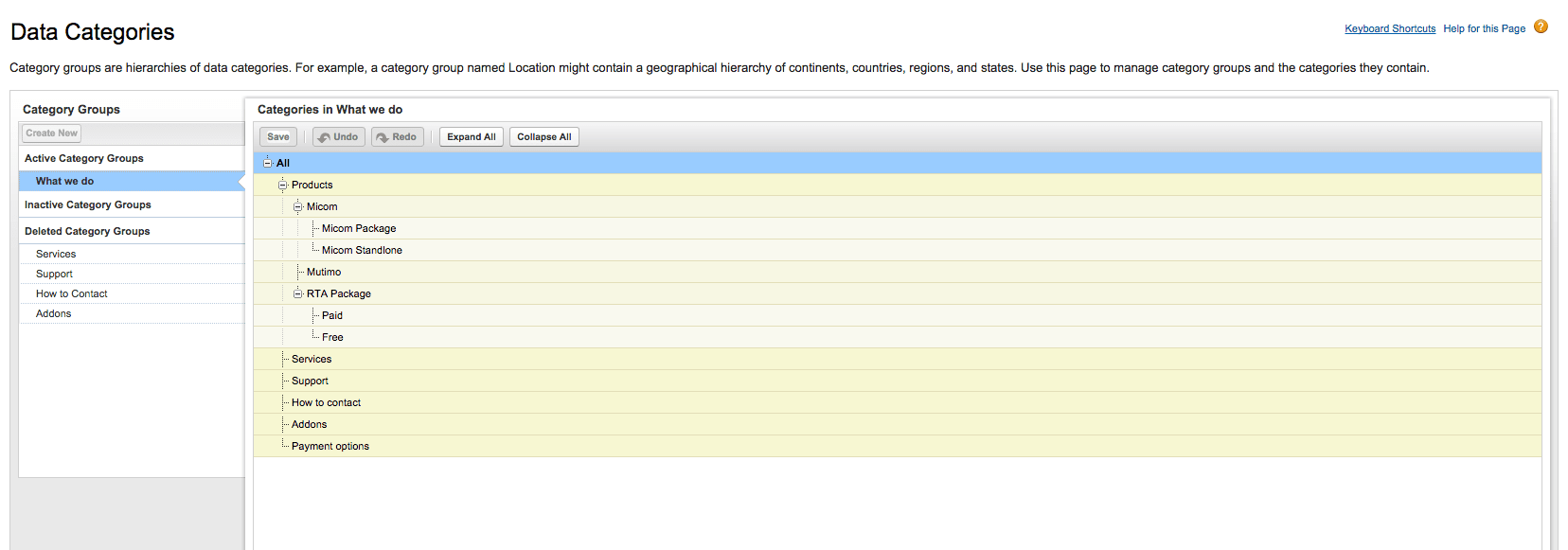
How it looks?

Similar to standard Salesforce

To get its full code, Please visit this github repository.
You can also directly deploy it with Salesforce Playground
If anyone has any doubt about it, Please contact me. I would be glad to help you.
Happy Coding!