Custom Map on LWC using LeafletJS
Although Lightning Web Component has its own robust standard lightning:map component to show maps but there is a scope to have a full-fledged map library that can support advanced features as well which are missing in standard components like custom markers, rich popup content & layers.
A most common problem with JS libraries is that it is not very well compatible with the Lightning Locker Service. I did some hands-on on certain libraries and I found LeafletJS library to be super easy to use with LWC plus It is fully compatible with Lightning Locker service.
Introduction to LeafletJS
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 38 KB of JS, it has all the mapping features most developers ever need.
Leaflet is designed with simplicity, performance, and usability in mind. It works efficiently across all major desktop and mobile platforms, can be extended with lots of plugins, has a beautiful, easy to use and well-documented API and a simple, readable source code that is a joy to contribute to.
Introduction of LeafletMap Custom Component
I have managed to create a utility component that can be used for basic scenarios at this point mentioned below:
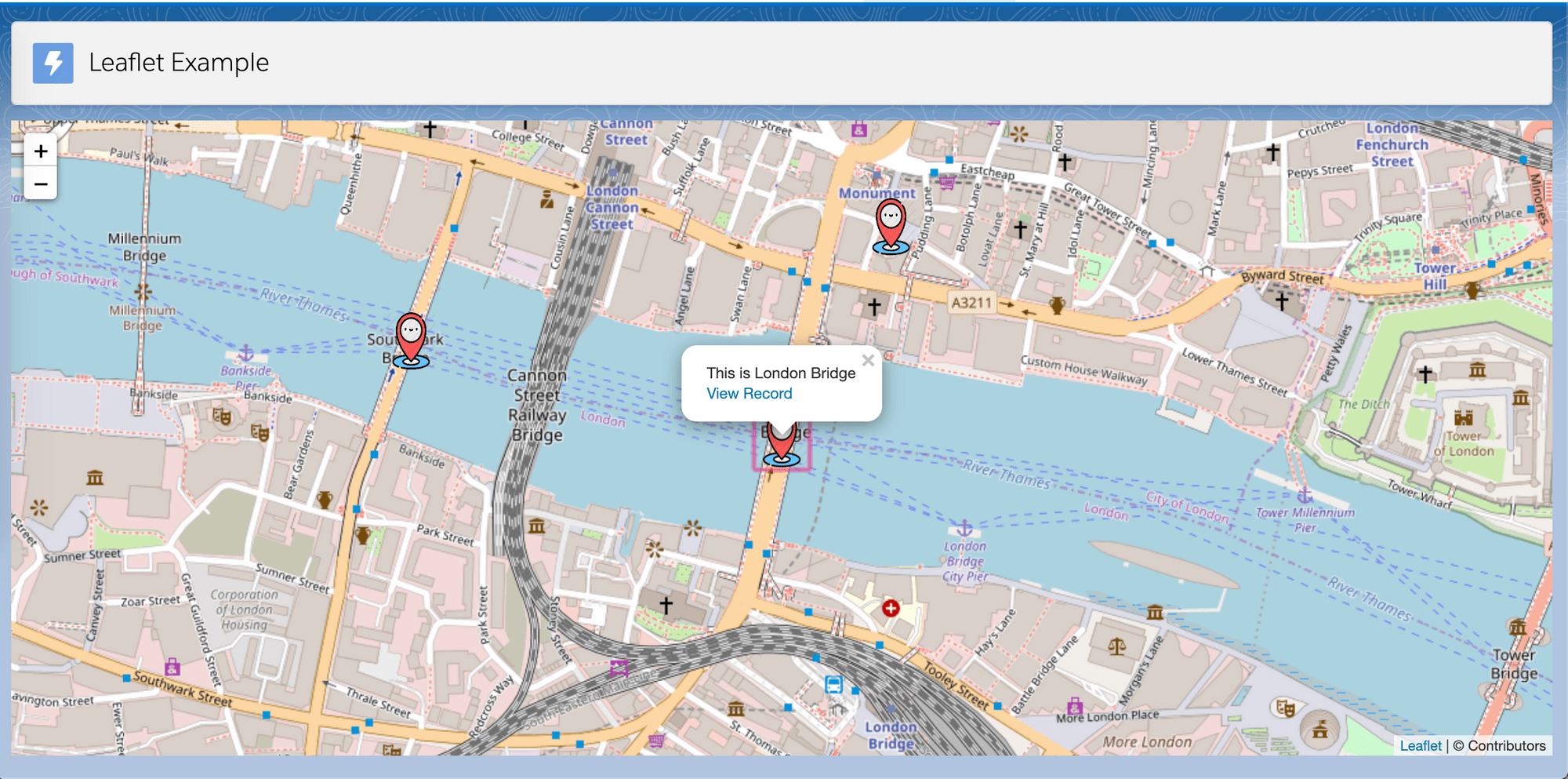
- Markers with content in Popup that can give more information
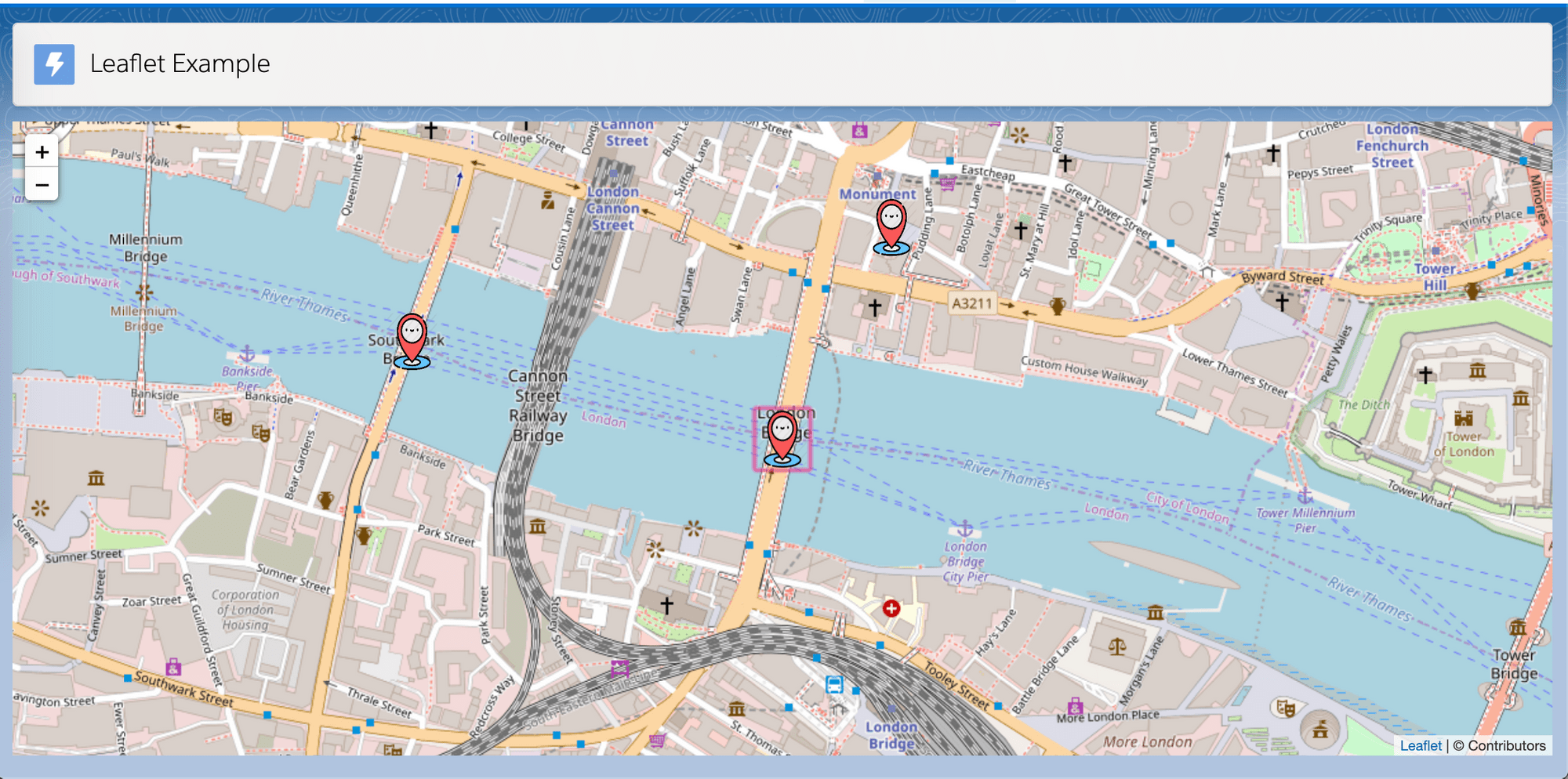
- Custom markers
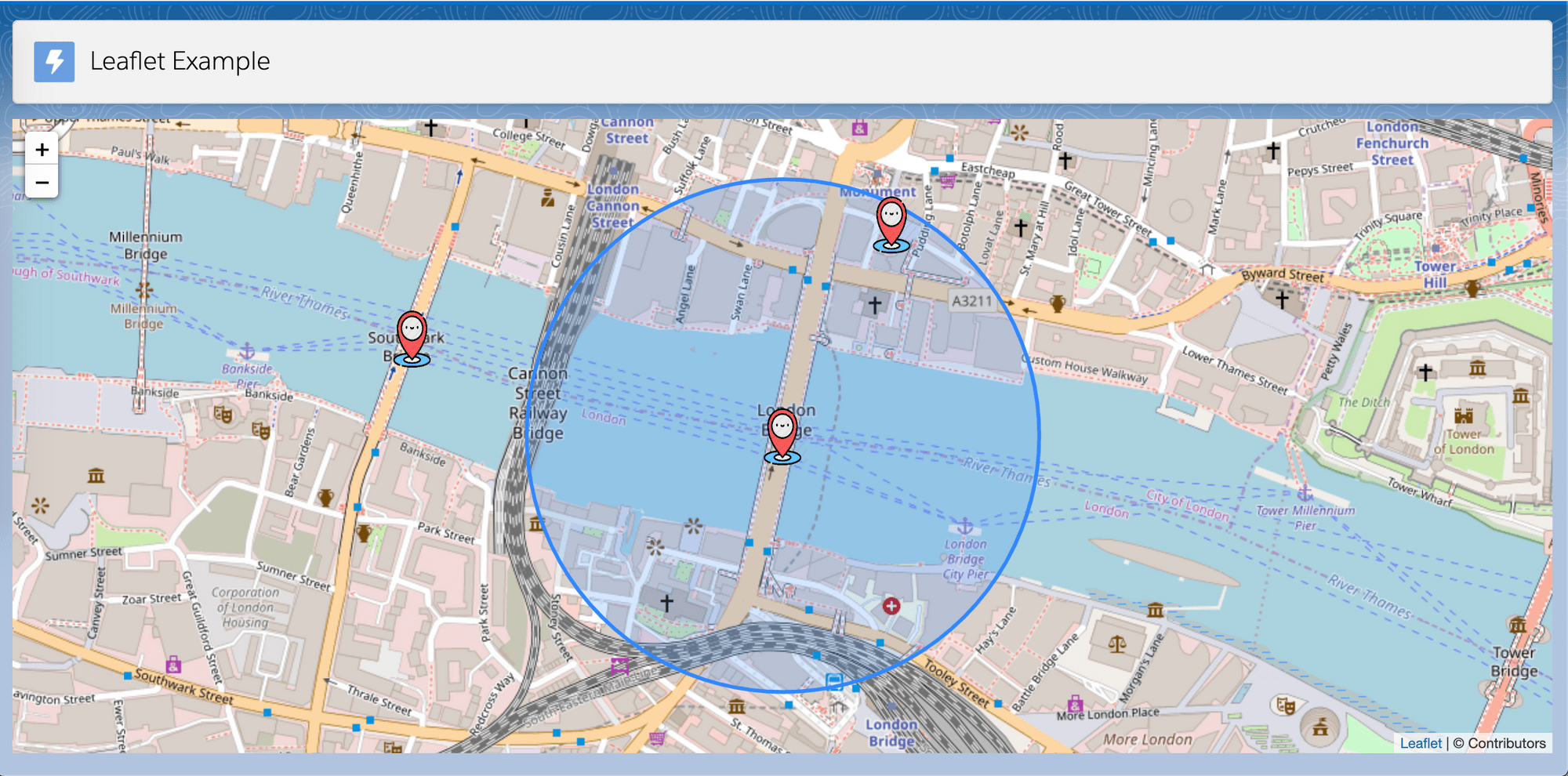
- Show coverage or radius area with your current location
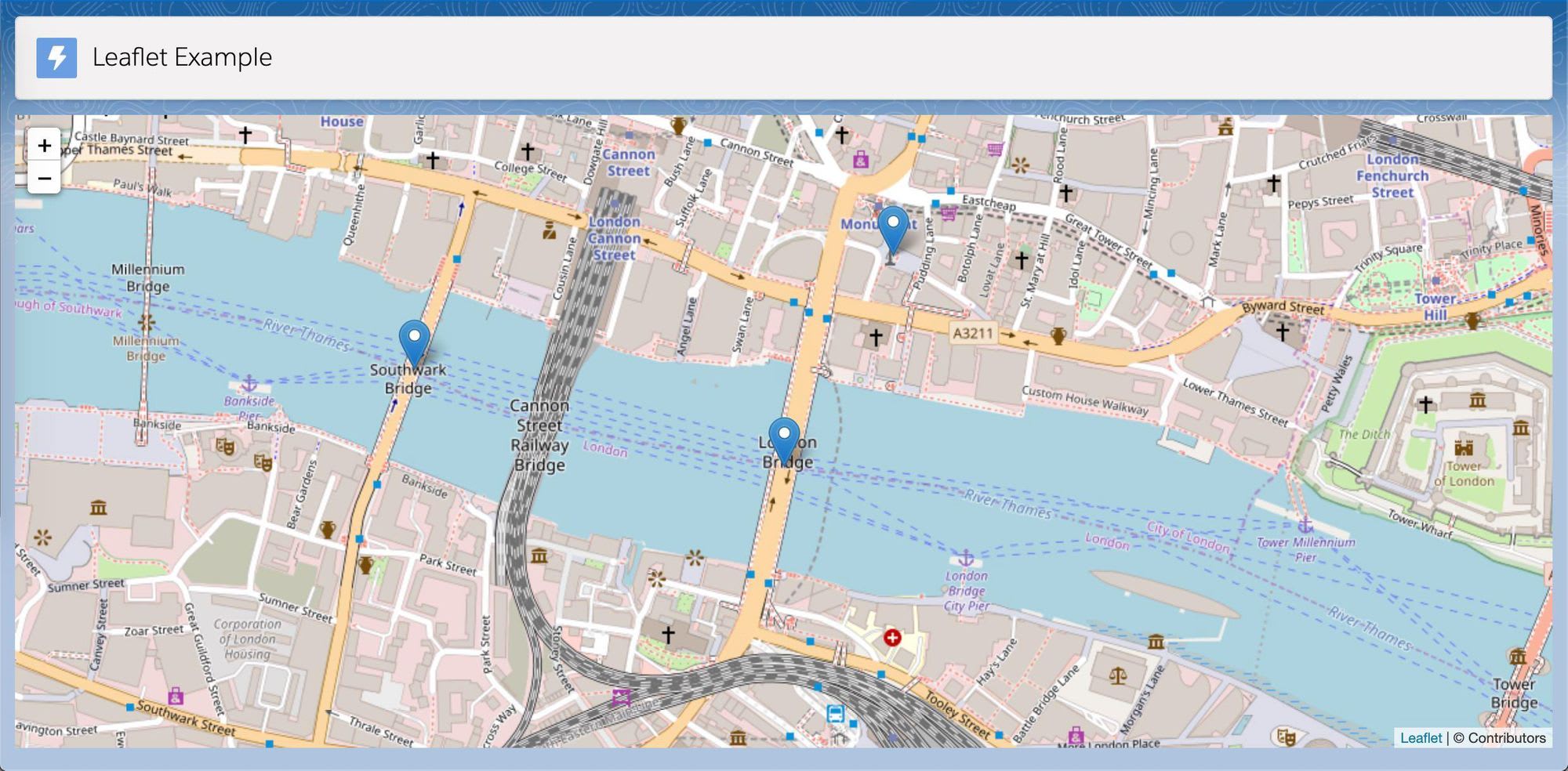
Screenshots




Components Explained
- A static resource Leaflet to store LeafletJS js & css files.
- LeafletMap LWC component to load above static resources and show passed information on map.
- Markers & center attributes are required to render a map.
- Custom icon be passed in format of static resource url to show custom icons on map
Usage
<c-leaflet-map
markers={locations} // all markers with lat/long coordinates
center={center} // center of the map
zoom="16" // zoom level of the map
circleradius="400"> // radius/coverage from center in metres
</c-leaflet-map>
Some Examples
I have built a few examples (mentioned below) using the above utility so that it can be used straight away. These are the same example shown in screenshots.



